En este post aprenderás a hacer un menú de navegación usando transiciones en CSS y HTML, fácil y en pocas líneas.

Usaremos una estructura HTML muy básica y le daremos estilos con CSS, Empezamos y nos ponemos a codear.
<!DOCTYPE html >
<html lang="en" >
<head >
<meta charset="UTF-8" >
<meta name="viewport" content="width=device-width, initial-scale=1.0" >
<link rel="stylesheet" href="/css/main.css" >
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.11.1/font/bootstrap-icons.css" >
<title >Menu - Jose:Coder</title >
</head >
<body >
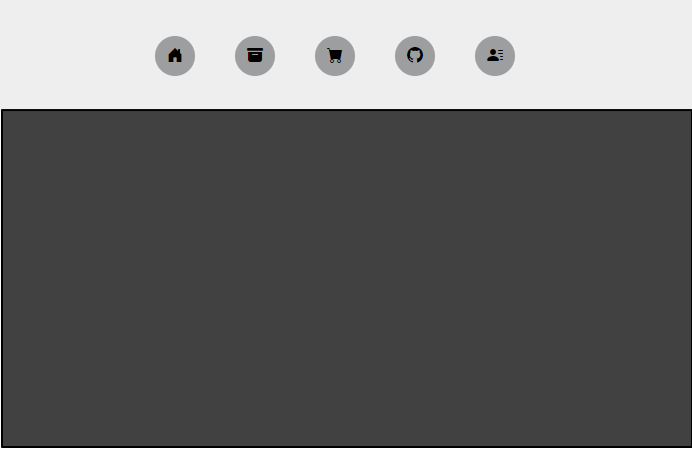
<nav class="nav-bar" >
<div class="nav-container" >
<div class="pulser" ><i class="icono bi bi-house-door-fill" ></i ></div >
<div class="pulser" ><i class="icono bi bi-archive-fill" ></i ></div >
<div class="pulser" ><i class="icono bi bi-cart-fill" ></i ></div >
<div class="pulser" ><i class="icono bi bi-github" ></i ></div >
<div class="pulser" ><i class="icono bi bi-person-lines-fill" ></i ></div >
</div >
</nav >
</body >
</html >
Como podemos ver solo estamos haciendo referencia a nuestro archivo CSS y a la CDN de Bootstrap icons para poder usar los iconos en nuestro menú.
Ahora seguiremos con el CSS para darle vida a nuestra estructura HTML
.nav-bar{
display: flex;
flex-direction: row;
background-color: rgb(238, 238, 238);
padding: 0;
margin: 0;
}
.nav-container{
width: 100%;
display: flex;
flex-direction: row;
justify-content: center;
padding: 1rem;
}
.pulser{
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
margin: 20px;
width: 40px;
height: 40px;
border-radius: 20px;
background-color: rgb(156, 158, 160);
transition-duration: 0.8s;
transition-timing-function: cubic-bezier(0.075, 0.82, 0.165, 1);
cursor: pointer;
}
.pulser:hover{
scale: 2;
background-color: rgb(189, 198, 201);
box-shadow: 0 0 10px rgb(66, 66, 66);
color: whitesmoke !important;
}
.icono{
color: rgb(2, 2, 2);
}
Como pueden ver las líneas que le proporcionan animación a nuestro menú son las siguientes líneas, que al poner el mouse encima de un ítem la transición se activa.
transition-duration: 0.8s;
transition-timing-function: cubic-bezier(0.075, 0.82, 0.165, 1);